GTMを使ってSTUDIOのアクセスデータをGA4で確認する為の設定である。無論コンバージョン(キーイベント)設定も含む。GTMで設定することで、CTA等細かなイベント設定、ヒートマップの導入が簡易にできるのでお勧めしたい。
考え方: STUDIOはSPA(Single Page Application)であり、通常のGTM設定方法とは異なる。
前提
1)STUDIOの有料プランが必要です。
2)STUDIOで連携設定が必要です。連携方法はこちら。
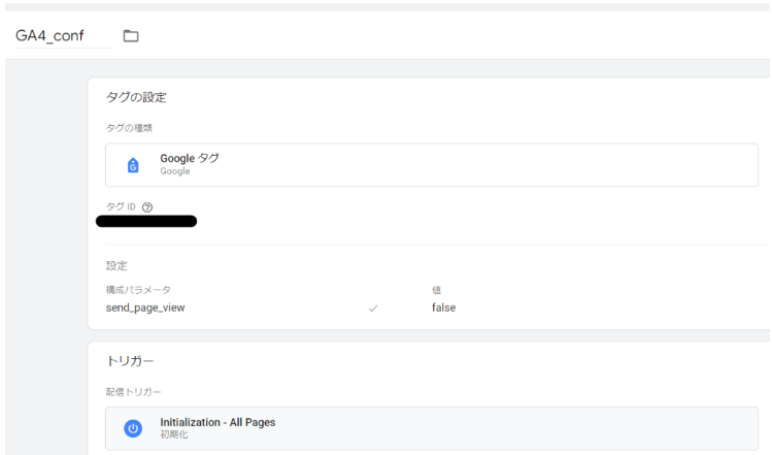
Googleタグ(旧GA4設定タグ)
構成パラメータ: send_page_view を false でセット。
※page_viewはイベントタグで対応します。

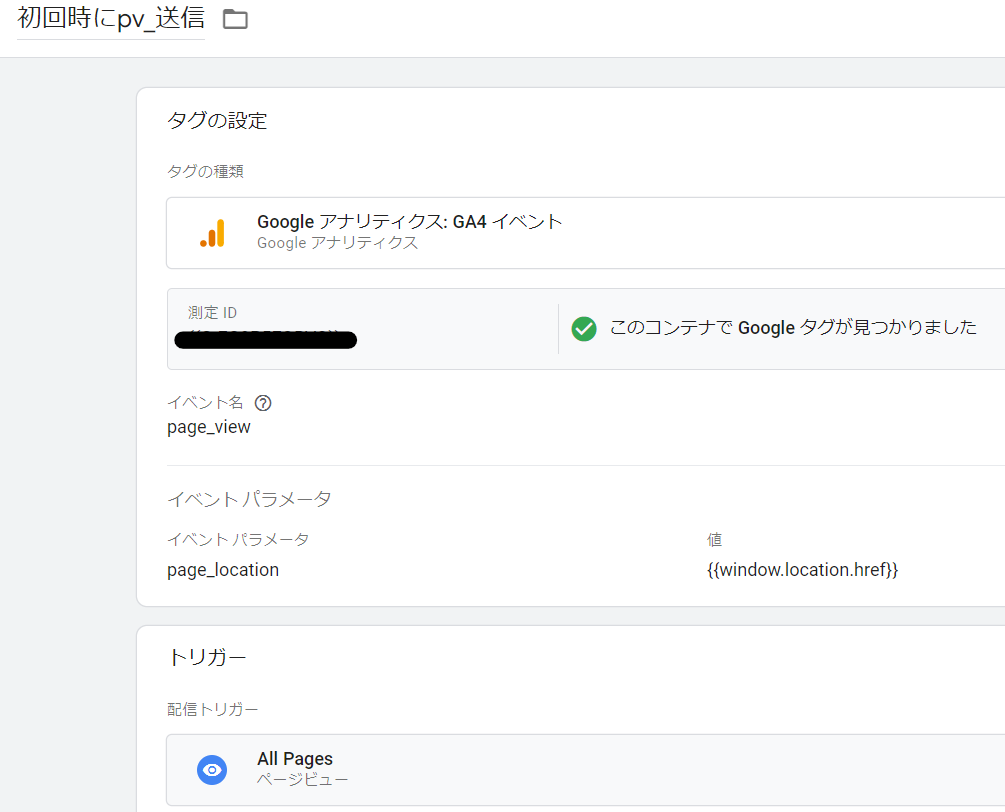
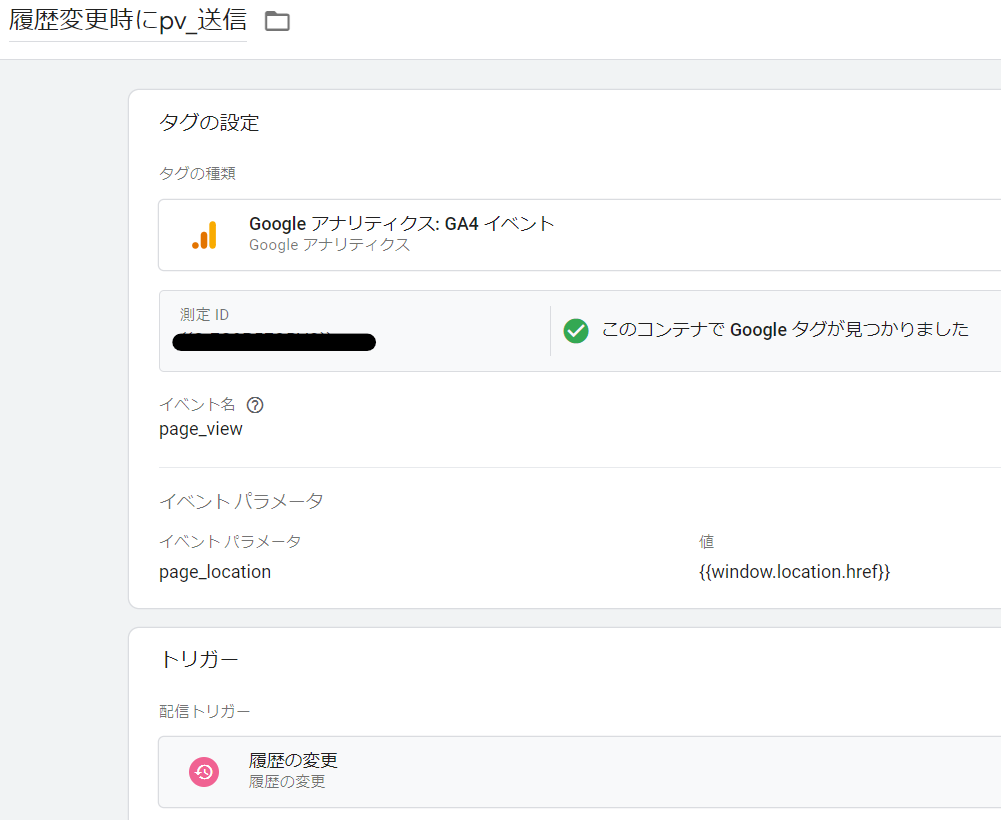
GA4イベントタグ page_view
page_view はイベントタグで送信させる。送信タイミングはAll Pages と履歴変更時の2パターン用意する。 All Pages だけであるとページ初期読込時しか、タグ発火しない。これがSPAなのである。だから、履歴変更時(URL変更時)のトリガーを用意しないといけない。
例:
All Page トリガーイメージ
Page_A (発火) → Page_B(発火せず)
All Page &履歴変更 トリガーイメージ
Page_A (発火) → Page_B(発火)
All Pages タグとトリガー

履歴変更時 タグとトリガー

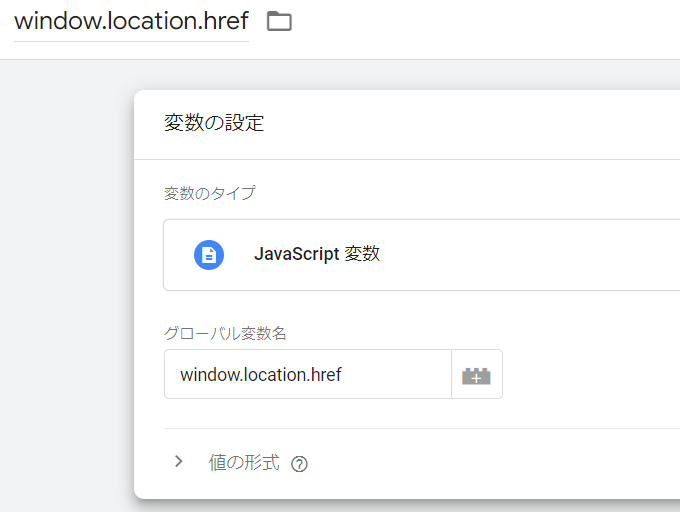
window.location.href 変数
変数はJavaScript 変数からwindow.location.href を設定します。

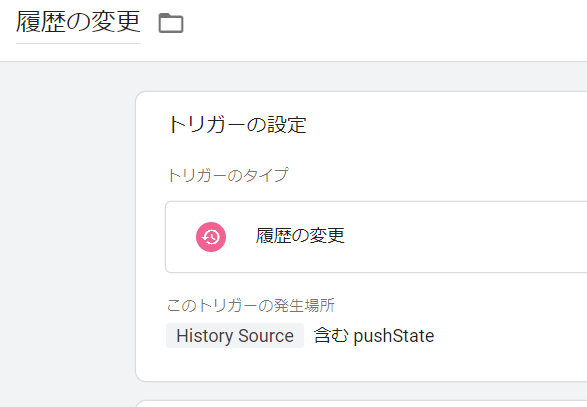
履歴の変更トリガー
トリガーは履歴の変更から History Source 含む pushState。 URLの変化を検知します。

ここまでで、基本的なGTMの設定は完了しました。次にGA4の設定です。
GA4設定
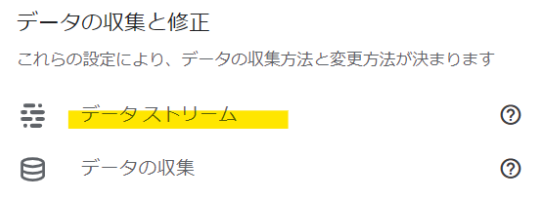
GA4の管理から「データストリーム」

データストリームで示された箇所(蛍光部)をクリック。

歯車アイコン をクリック。

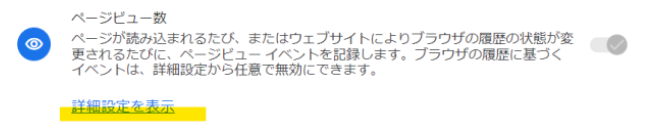
ページビュー数の詳細設定を表示 をクリック 。

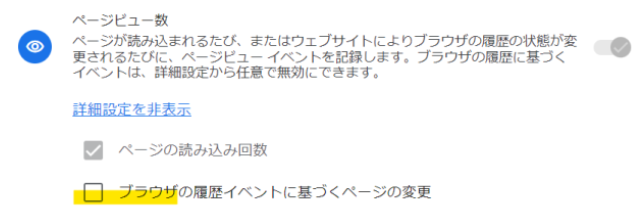
ブラウザの履歴イベントに基ずくページの変更 のチェックを外す 。

以上でGA4の設定は完了です。
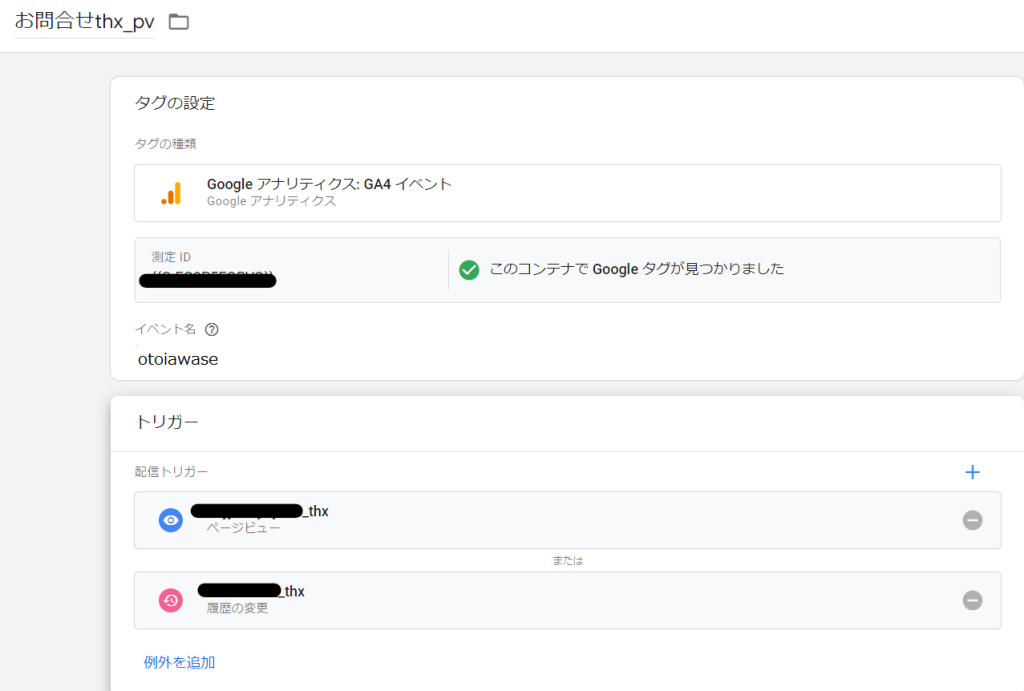
GA4イベントタグ otoiawase
GA4イベントタグ otoiawaseのタグとトリガー。

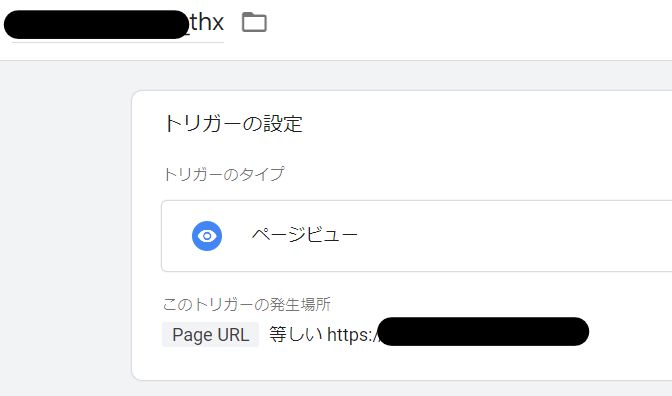
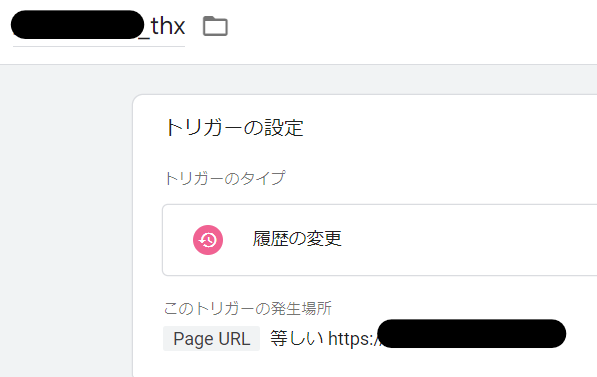
トリガーは「または」(+ボタン)で2つ設定する。トリガータイプはページビューと履歴の変更。ここでは例としてお問合せのサンクスページのURLを設定している。


以上です。



