sGTMの背景
ITPによる 3rd Party Cookie利用不可
クロームによる 3rd Party Cookie制限(2024年利用不可が予定されている)
クライアント発行 1st Party Cookie制限(広告向けタグ24時間保持)
サーバー発行 1st Party Cookie 制限無
→「GCP + GTMのサーバー用コンテナ(sGTM)で実現」
※従来のCookie制限をサーバー発行のCookieで回避します。
サーバー発行 1st Party Cookieで何ができる?:
24時間を超えたユーザーのタッチポイント捕捉。
タッチポイント例:
sGTM無:
4/6(Display)→ 4/6 CV
※24時間以内のタッチポイントのみ評価されてしまう。
sGTM有:
4/1(CPC)→ 4/3(Organic)→ 4/6(Display)→ 4/6 CV
※ 24時間を超えたタッチポイントの確認、アトリビューションの考察が可能 。
実装手順
設定概要:
下記の設定が必要です。
GTMでのGA4タグ設定(クライアント&サーバー)
GCPでの料金・プロビジョニング設定
ウェブサーバー上でのサブドメイン作成
サブドメインのDNS設定
サーチコンソール上での所有権確認
GCP_App_Engineでのカスタムドメイン設定
※sGTMを実現するには料金が発生する可能性があります。予めご承知おきください。
設定詳細:
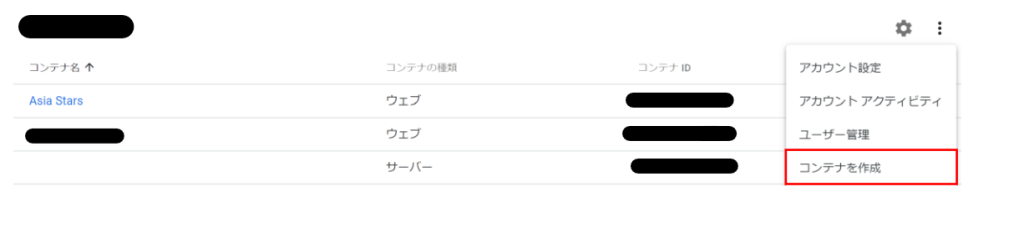
1)サーバー用コンテナの作成 [GTM]


「作成」クリック。

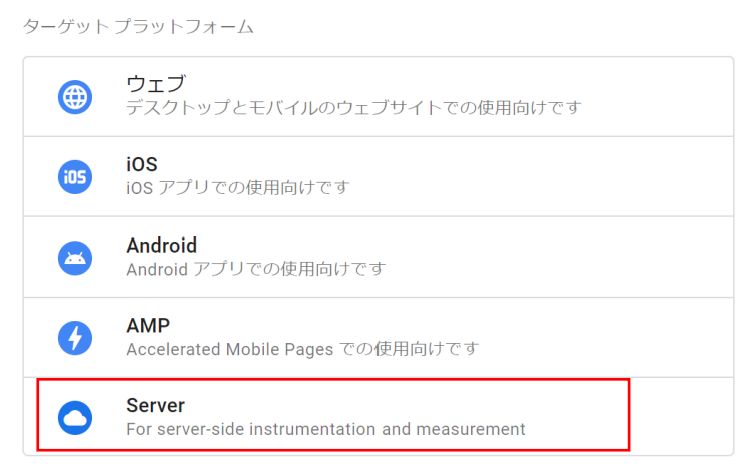
2)プロビジョニング設定(接続設定)[GTM]
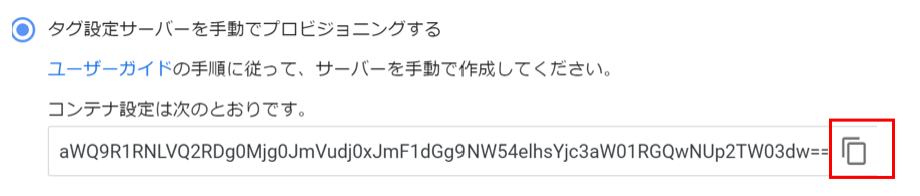
「タグ設定サーバーを手動でプロビジョニングする」チェック。 コンテナ設定は次のとおりです。下のコードをコピー。メモ帳等にペーストしておく。 「閉じる」クリック。

※日本リージョンを指定する場合手動設定推奨。ここでは手動設定でご説明します。
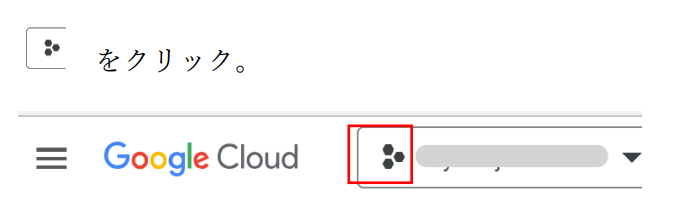
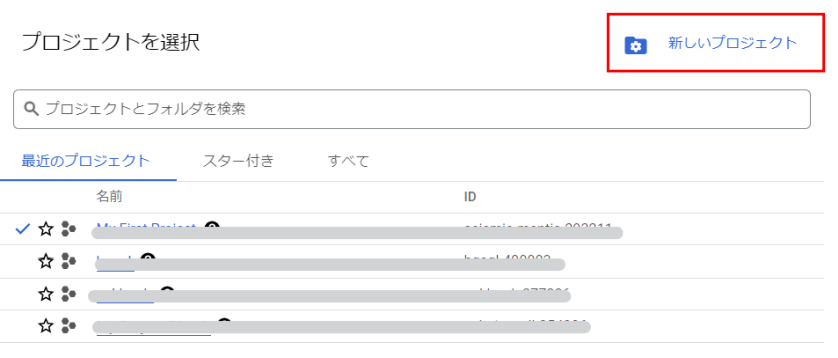
3)GCP を開き、新規プロジェクトを作成[GCP]

「新しいプロジェクト」クリック。

4)プロジェクト名設定後「作成」クリック。[GCP]

5)新規作成したプロジェクト名のプロジェクト ID をコピー。メモ帳などにペーストして おく。[GCP]

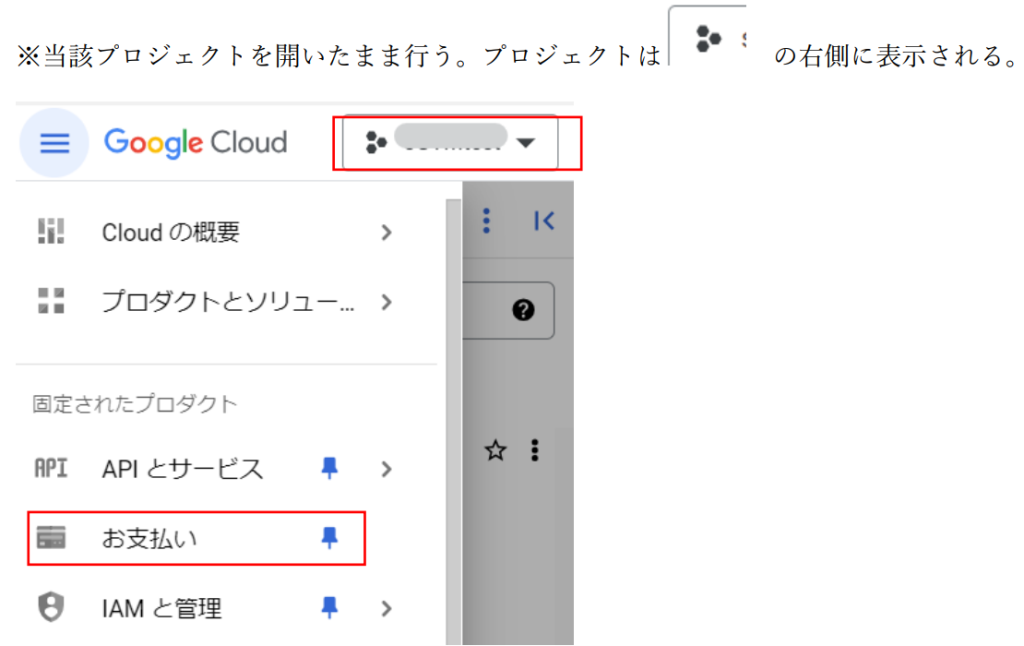
6)お支払い[GCP] プロジェクトを作成後、当該プロジェクトへ対して課金請求を受け取るための請求先アカ ウントの設定を行う。「お支払い」クリックで表示の内容に従う。

7)コマンドシェルでプロビジョニング設定[GCP]
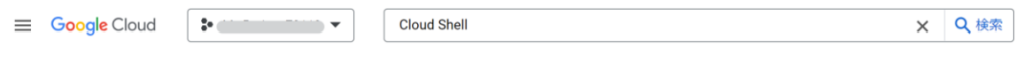
Cloud Shell で検索。

Cloud Shell エディタ クリック。

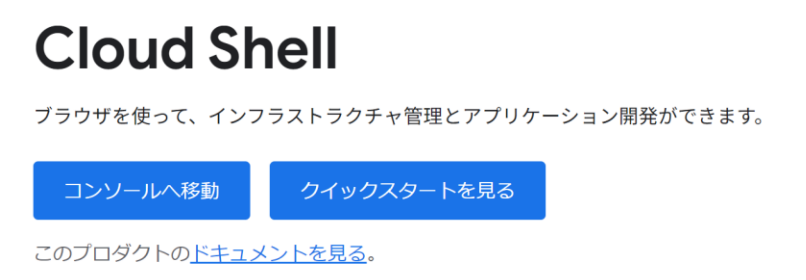
「コンソールへ移動」クリック。Cloud Shell 起動。


8)新規作成したプロジェクト ID をペーストして入力。[GCP]
gcloud config set project (プロジェクト ID)
入力:
9) bash -c "$(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)" を入力。[GCP]
入力:
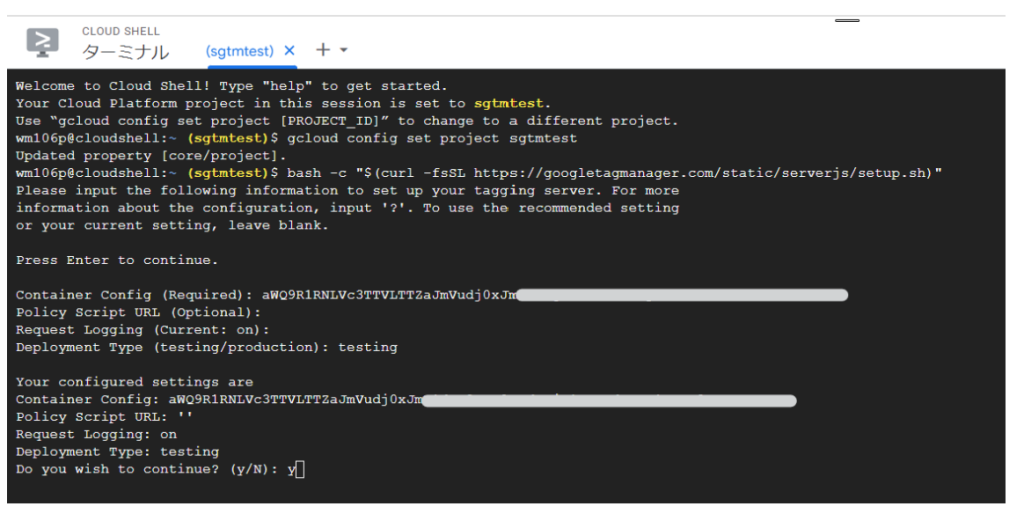
10)手動プロビジョニングでコピーしておいたコードをペースト。 [GCP]

入力:
11)Optional は入力しない。そのまま Enter。[GCP]
Policy Script URL (Optional):
入力:
12)そのまま Enter。[GCP]
Request Logging(current on):
入力:
13)testing 入力。[GCP]
Deployment Type (testing/production):
入力:testing
※必要に応じて後からプロダクション環境へ変えることも可能。
※testing 基本無料ですが、上限超えると有料。
Production は有料で複数のサーバ―構成可 能。
14)y 入力。[GCP]
Do you wish to continue? (y/N):
入力:y

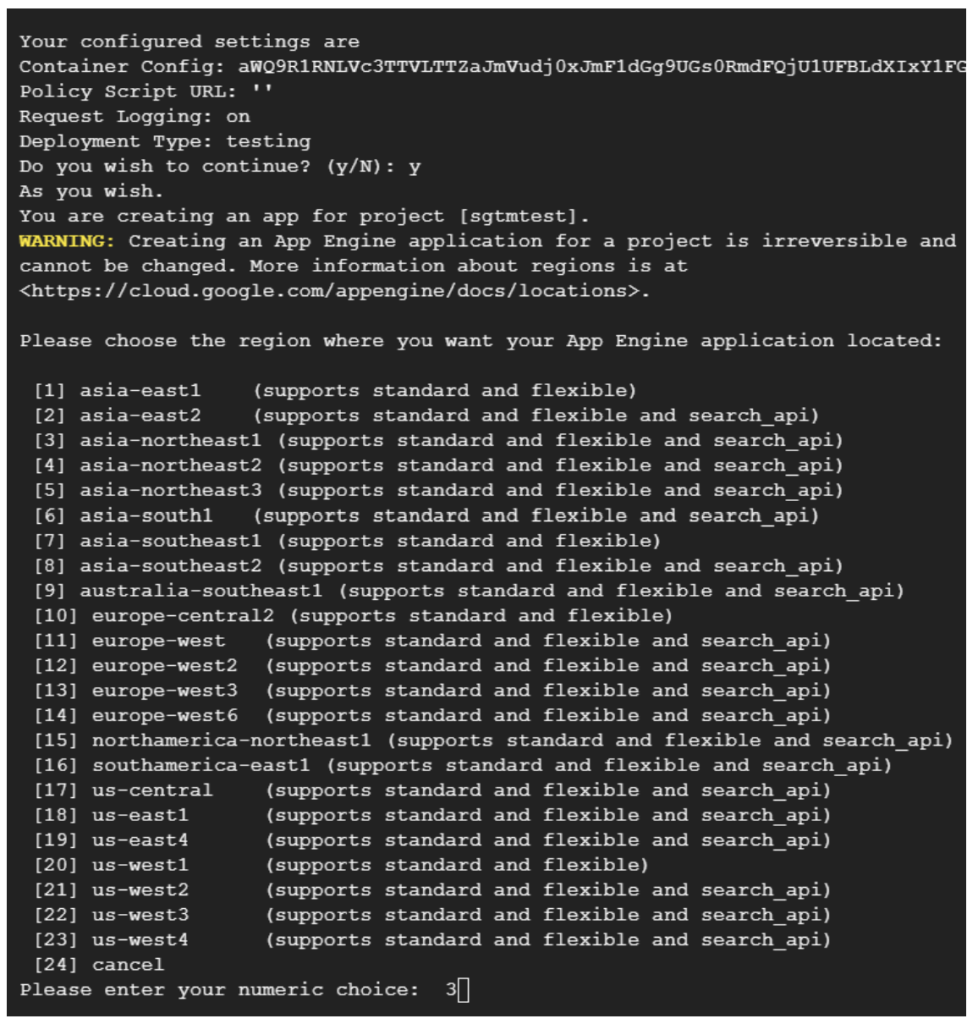
15)リージョンの選択。どの場所のサーバーを使うか?3 入力。[GCP]
Please enter your numeric choice:
入力:3
※3は東京( asia-northeast1 )を示しています。ここでは東京を選択しています。(2024/1現在)
※Cloud Sell のキャプチャはここで終わります。
16)y 入力。[GCP]
Do you wish to continue? (y/N):
入力:y
17)エンドポイント ペースト[GCP]
Deployed service [default] to [(エンドポイント URL)] 処理が進み、最後に表示された文章の中にある「Deployed service [default] to」の後の []内の URL がサーバー用コンテナのエンドポイント URL になります。
コピーしてメモ帳 などにペーストしておく。
-------------------
18)コマンドシェルで生成された「エンドポイント URL」設定[GTM]
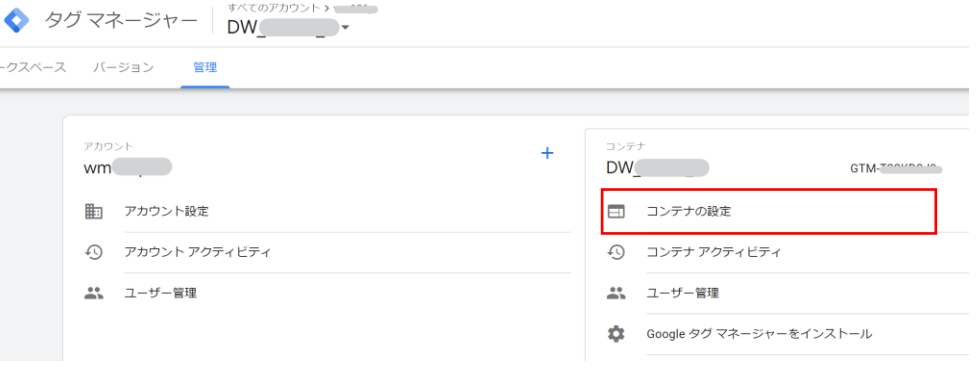
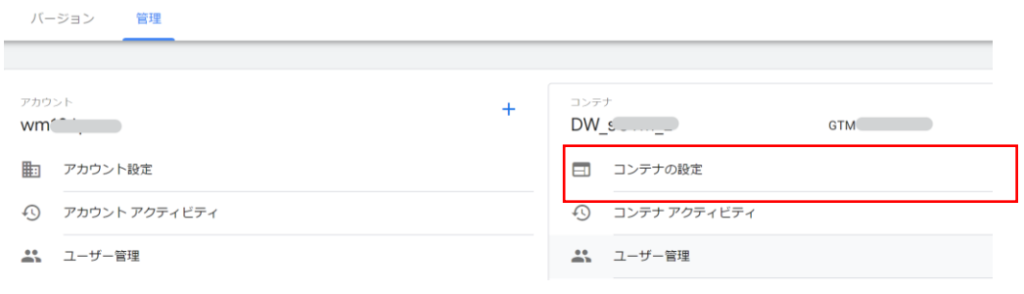
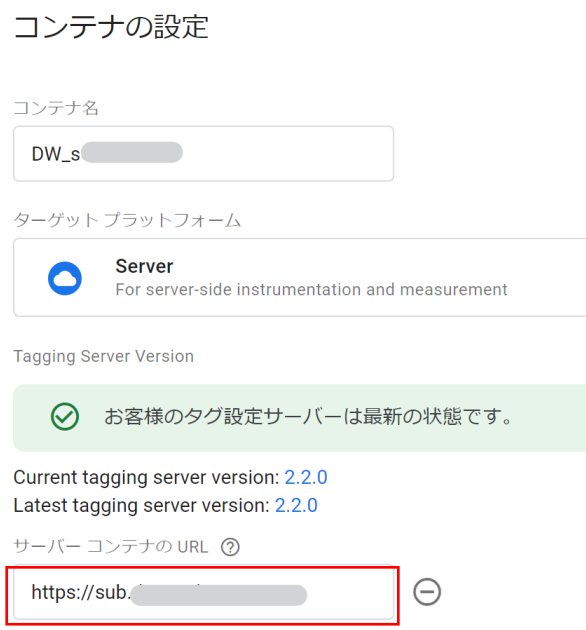
サーバー用コンテナの「コンテナの設定」クリック。

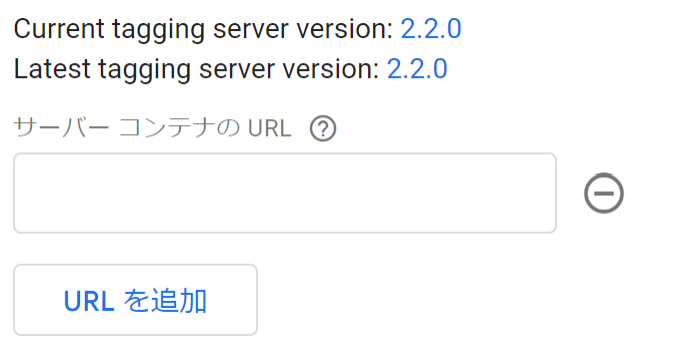
19)前述の GCP Cloud Shell の最後に出てきたエンドポイント URL を 「サーバーコンテナの URL」 にペースト。[GTM]

20)サブドメイン作成[レンタルサーバー or DWH]
レンタルサーバー(弊社の場合)でサブドメイン(sub.***.***.***)作成。
作成方法はレンタルサーバー、DWH によって異なる。
※ネットワークご担当者の確認必要。
※SSL の設定必要無し。SSL は Google によって付与される。
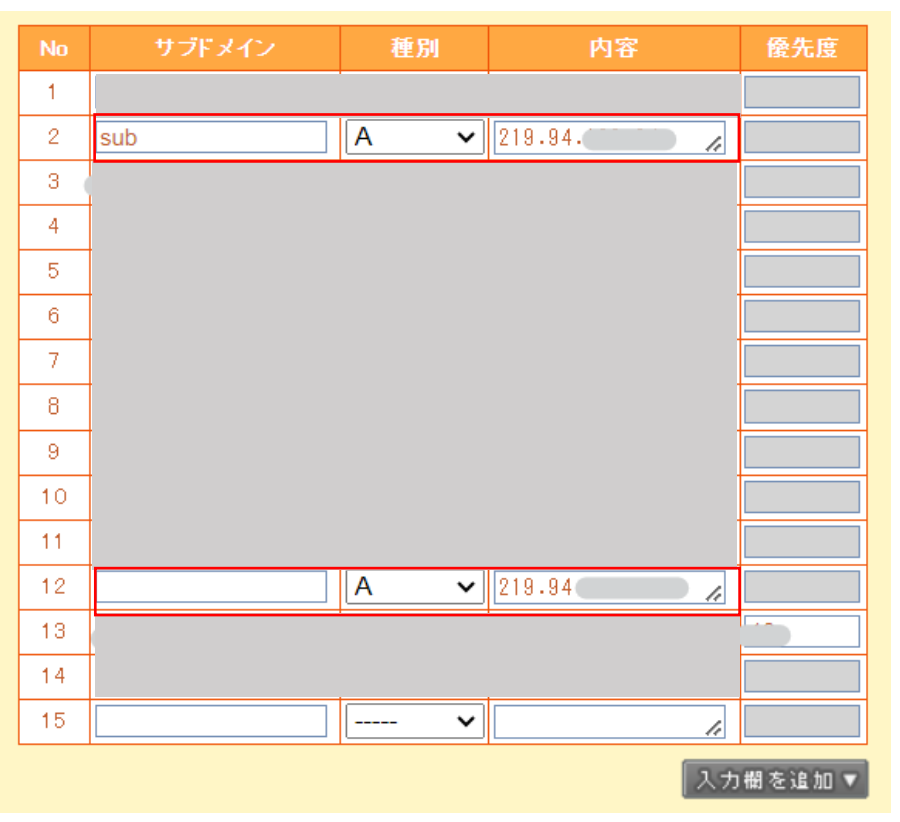
21)サブドメインの DNS 設定[DNS]
※初期 DNS の A レコードはドメインと同じものを使用。(弊社の場合)
※ネットワークご担当者の確認必要。

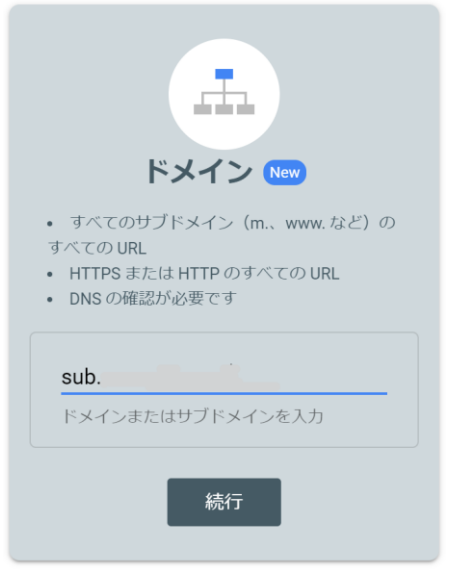
22)サーチコンソールでサブドメインの所有権確認[サーチコンソール]
※サブドメイン(例:sub.*****.*****,***)にて DNS の TXT レコードを使用した所有権確認。「続行」クリック。

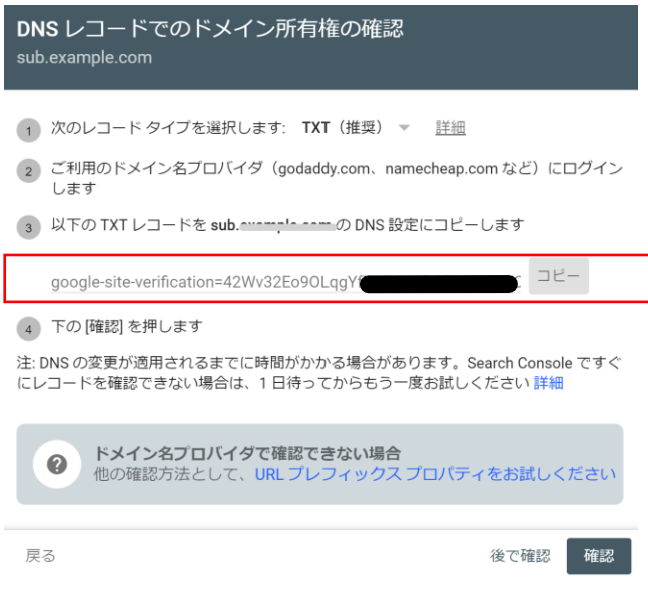
23)以下の TXT レコードを sub.***.****.*** の DNS 設定にコピーします。の下のコー ドをコピー。メモ帳などにペースト[サーチコンソール]

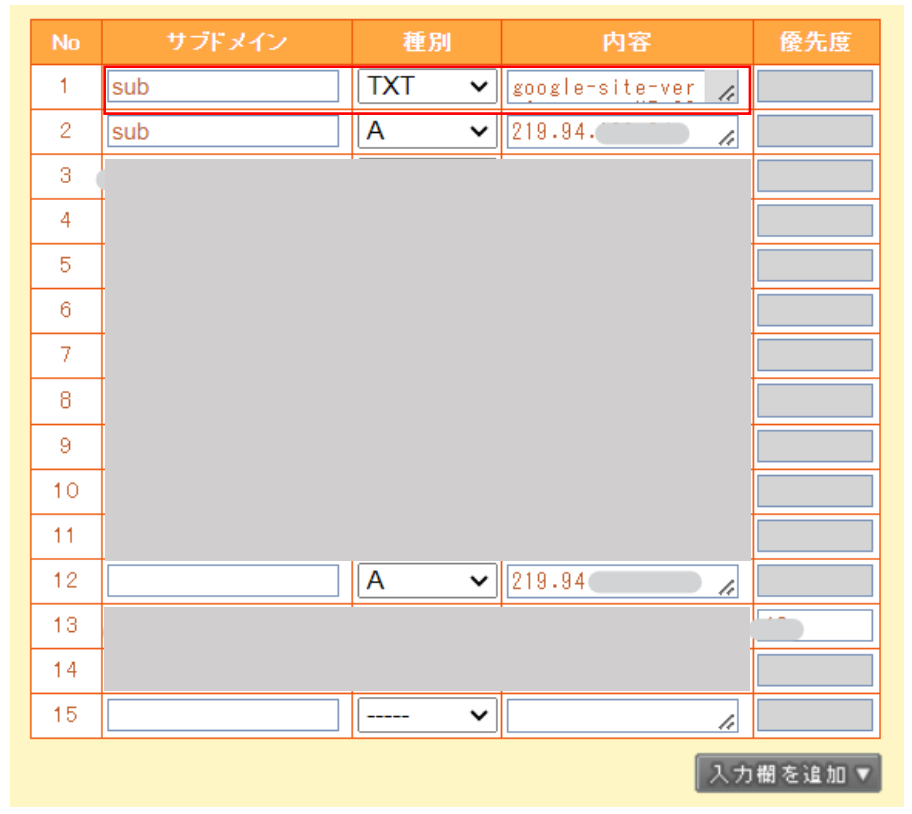
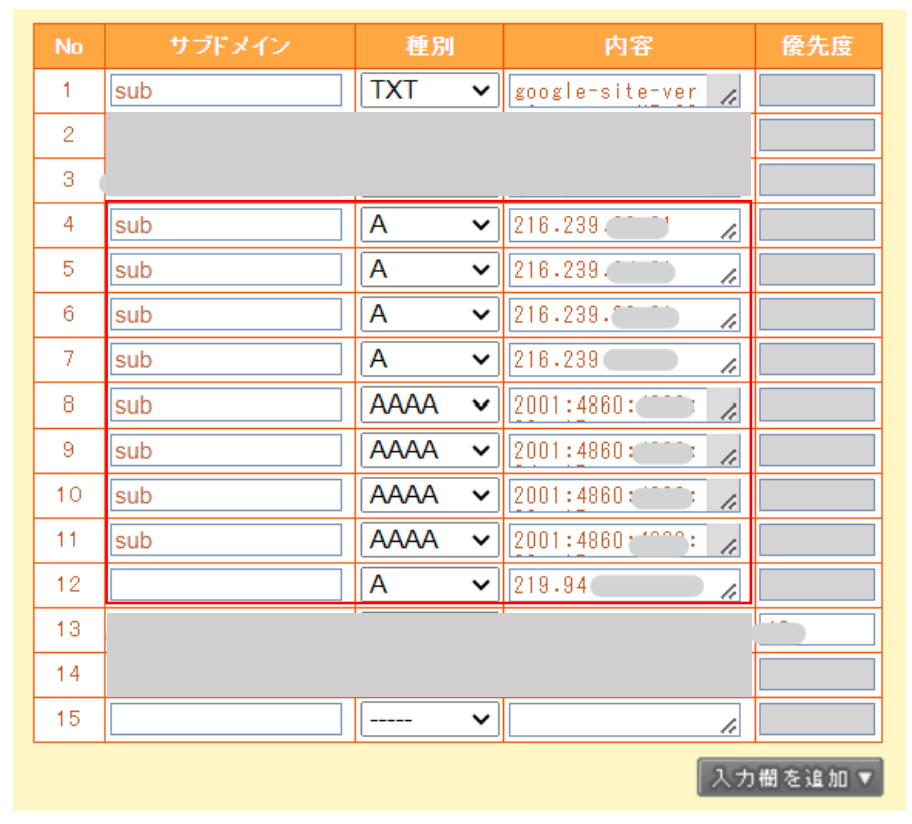
24)サブドメインの DNS 設定[DNS]
TXT レコードにサーチコンソールでコピーしたコードをペースト。

25)確認をクリック。所有権が確認される。[サーチコンソール]

26)カスタムドメイン設定。[GCP_App_Engine]
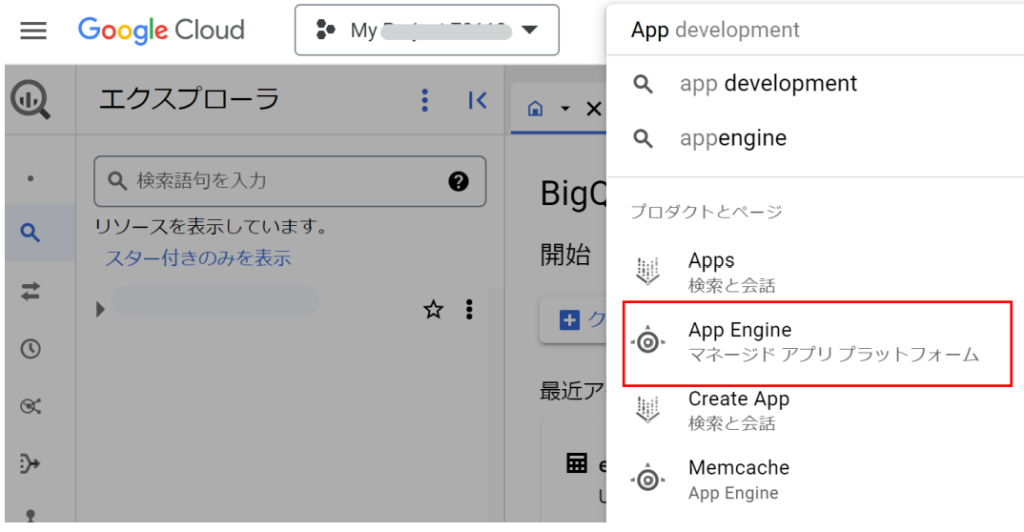
作成したプロジェクトを選択し検索欄から「App」と検索。App Engine をクリック。

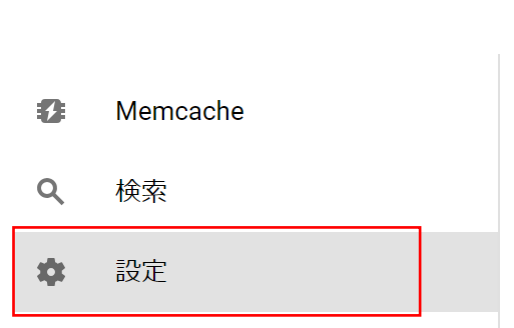
27)設定をクリック。[GCP_App_Engine]

28)カスタムドメインから「カスタムドメインを追加」クリック。[GCP_App_Engine]

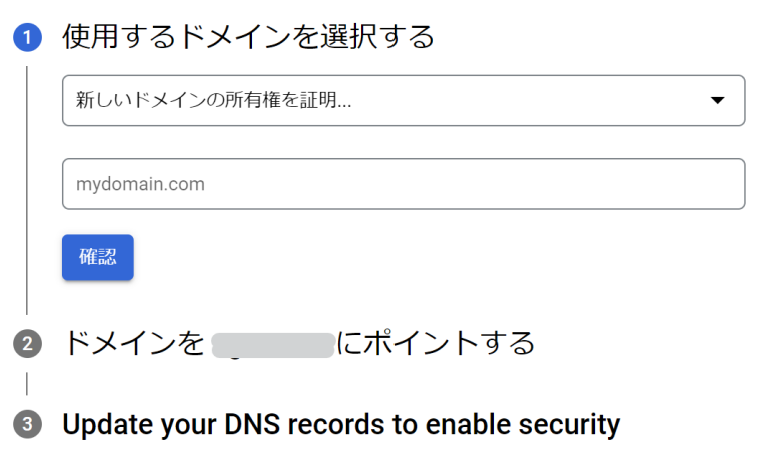
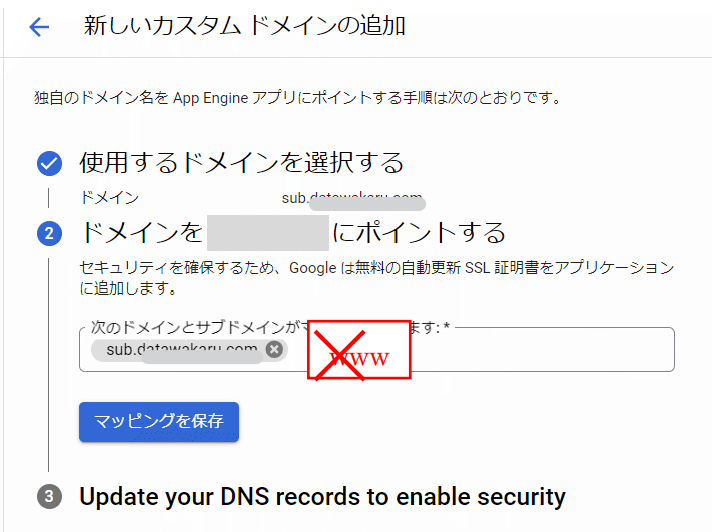
29)カスタムドメインとして利用したいサブドメインを入力し「確認」ボタンをクリック [GCP_App_Engine]

30)「エンドポイント URL として利用したいサブドメイン。sub を残して www は削除。 マッピングを保存をクリック。[GCP_App_Engine]

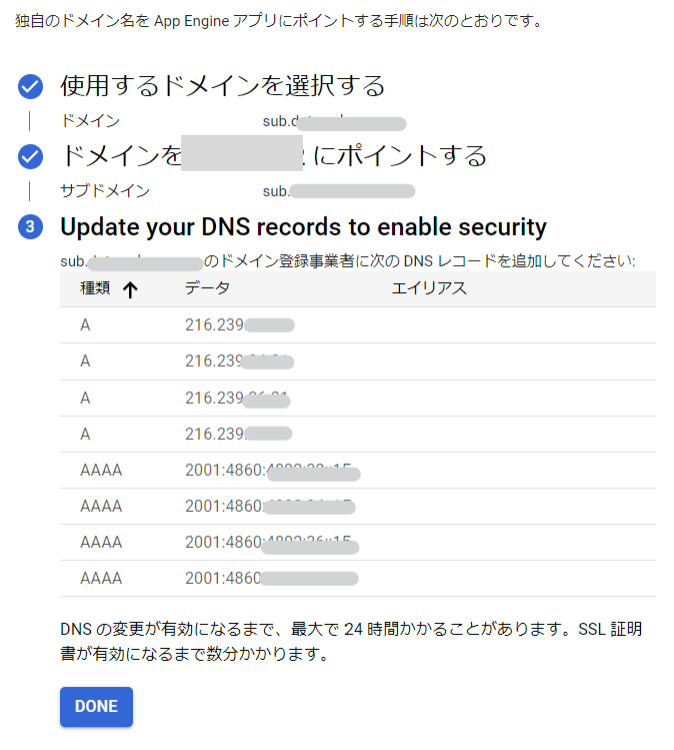
31)該当サブドメインの DNS へ反映 [DNS]
※Google 指定の A レコード・AAAA レコードが表示されるので初期に設定した A レコー ドは削除し、AAAA レコードを追加。(弊社の場合)
※初期に設定した A は削除しないとエラーが表示される。
※ネットワークご担当者の確認必要。


32)GTM のサーバー用コンテナへ戻り、「管理 > コンテナの設定」へ移動[GTM]

33)「タグ設定サーバーの URL」を「https://(先ほど登録したサブドメイン)」へ変更し、 「保存」。[GTM]

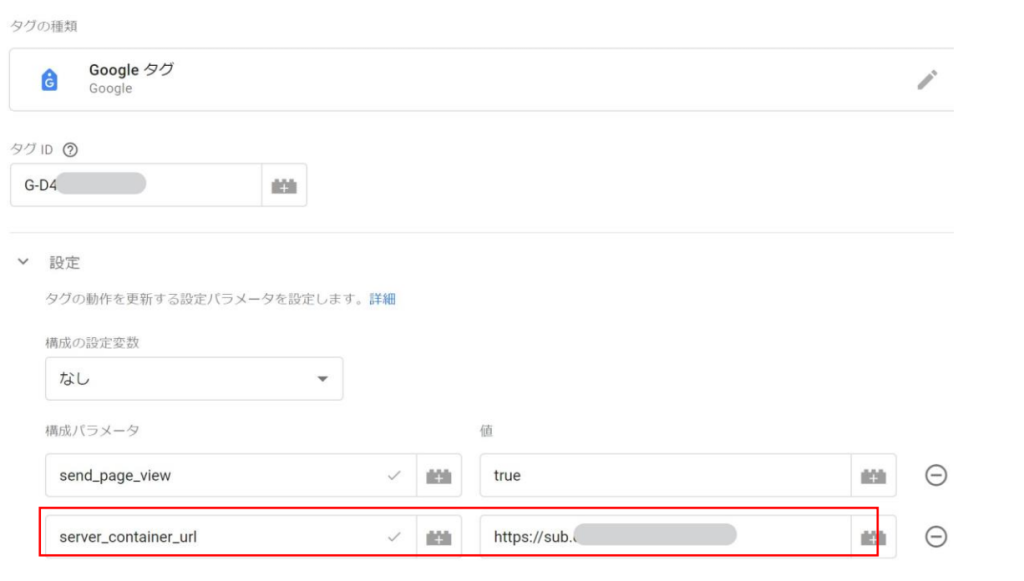
34)既存の GTM のクライアント用コンテナの Google タグを修正。[GTM]
構成パラメータの server_container_url に当該サブドメイン指定。保存。 ※GTM の通常のコンテナをここではクライアント用コンテナと呼ぶ 。

35)サーバー用コンテナでのクライアント設定[GTM]
※サーバー用コンテナには左メニューに「クライアント」がある。クライアントをクリック。 「GA4」を開く。以下のように設定。
※client の名前はデフォルトで「GA4」がセットされているのでそれを開く。
※Cookie とクライアントの識別「サーバー管理」。JavaScript 管理クライアント ID から 移行にチェック。保存。


※client の名前はデフォルトで「GA4」となっている。変更しない。
36)サーバー用コンテナでのタグ設定[GTM]
※新規でタグを設定する。
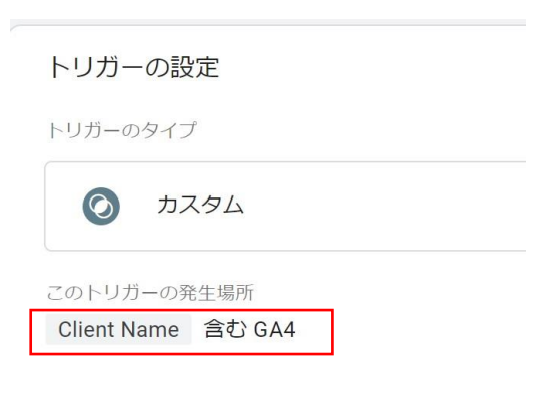
トリガ設定:Client Name 含む GA4 で設定。

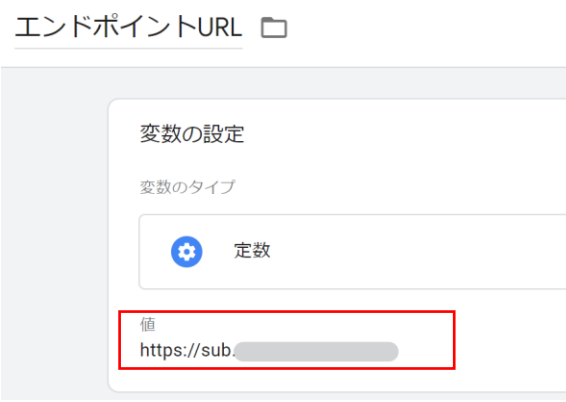
変数設定:定数を選択
※値にはサブドメインを指定します。

タグ設定:追加または編集するパラメータ設定
名前:transport_url
値:{{エンドポイント URL}}

以上です 。



