GA4のクロスドメイン。これはUAと比較すると格段に楽になった。GA4の設定画面で必要なドメインをセットし、参照除外を行うだけである。
クロスドメイン設定方法:
GA4
GA4設定からデータストリーム

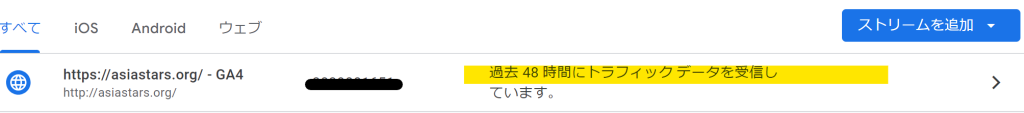
データストリームをクリック(蛍光箇所)

「タグ設定を行う」をクリック

「ドメインの設定」をクリック

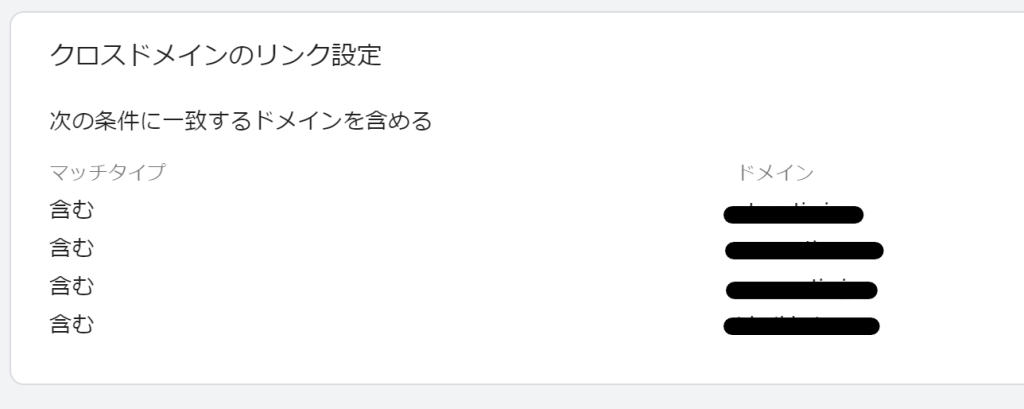
クロスドメイン対象のドメインを入力。これらのドメインには共通のGTMタグが設定されており、GTM管理画面より共通のGA4のトラッキングIDがセットされている。

これでクロスドメインの設定は完了。
続いて参照元の除外設定。この設定を行わないとクロスドメイン間の流入が計測される。クロスドメインは複数ドメインのサイトをあたかも1つのドメインのサイトのように設定する方法なのだが、除外設定を行わないとクロスドメイン間の流入でも****.com/referalのような表記でセッション等がカウントされてしまう。
GA4当該ページを閉じて、再びデータストリーム。 データストリームをクリック(蛍光箇所)

「タグ設定を行う」クリック

「もっと見る」クリック

除外する参照のリスト

クロスドメイン設定を行った各ドメインを入力しておく。
これで一連のクロスドメインの流れは完了した。更にデータの取得範囲を指定したい場合は次へ
GTM
各ドメインをクロスドメイン設定したのだが、全て見る必要性が無い、特定のサイトの特定のページを閲覧したい、そんな場合は、正規表現を使って絞り込むことが出来る。
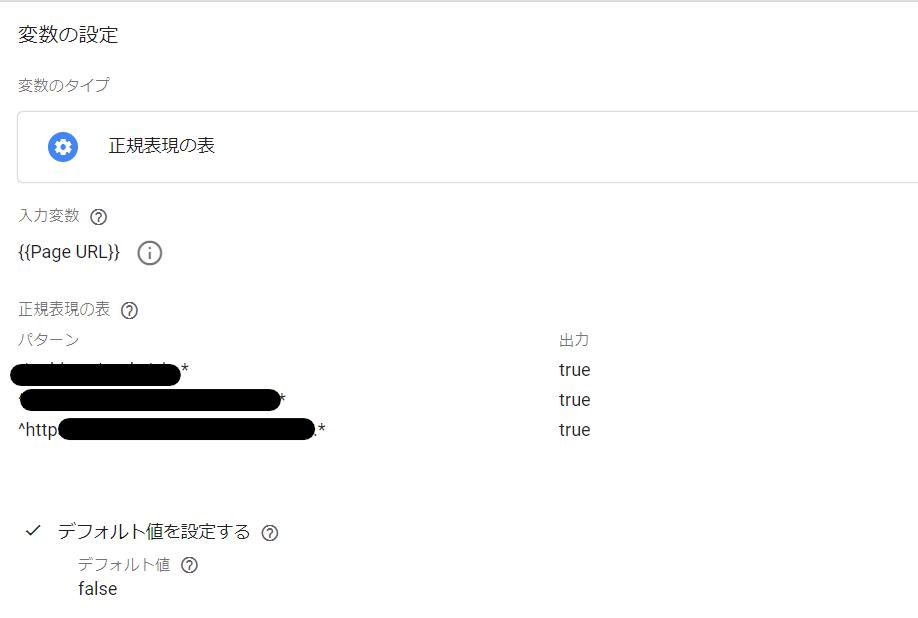
変数、正規表現の表で入力変数として{{Page_URL}}。パターンで各ドメインの閲覧個所を指定。出力はtrue。デフォルトはfalse。


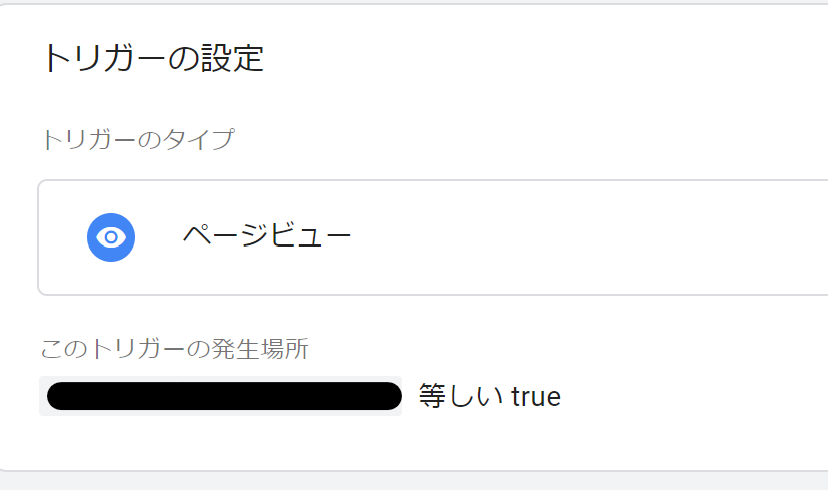
続いてトリガー。正規表現の表の「名前」等しい true で完了。

あとはこのトリガーをタグにセットすると完成。



