UAにおいても割とマイナーな立ち位置だったように思われるカスタム指標。GA4になったら更にマイナーになりそうな予感がする。
何故か?理由はイベント数で事足りてしまうから。考えてみれば、イベント配下にあるパラメーター値をcountさせる仕掛けを作ったところで、それ、イベント数取ればいいのでは?と思うのである。
確かにイベント数をカウントさせればよい。探索でイベント名とイベント数を表示させて、当該イベントでフィルタを掛ければ終わりだ。特定ボタンのクリック数、指定されたスクロール量に至った数等を表すことが出来るから、わざわざカスタム指標にお出ましいただかなくともよい。
但し、これは、その数字単体で確認するならば、の条件付きだ。あるディメンションとカスタム指標を組み合わせてデータ確認したい場合、そうはいかない。カスタム指標が必要となる。
GA4 カスタム指標例
サイト内のページを50%スクロールした時に発火するトリガーを作成。

当該トリガのタグを作成。ポイントはパラメータ名「number_of_scroll_50」とパラメータ値「1」である。

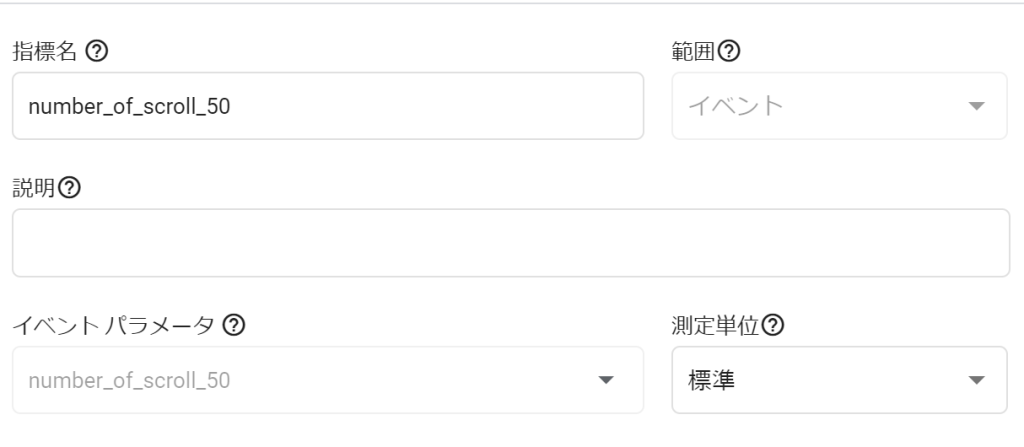
あとは、GA4でパラメータを拾うカスタム定義からのカスタム指標設定。測定単位は「標準」。

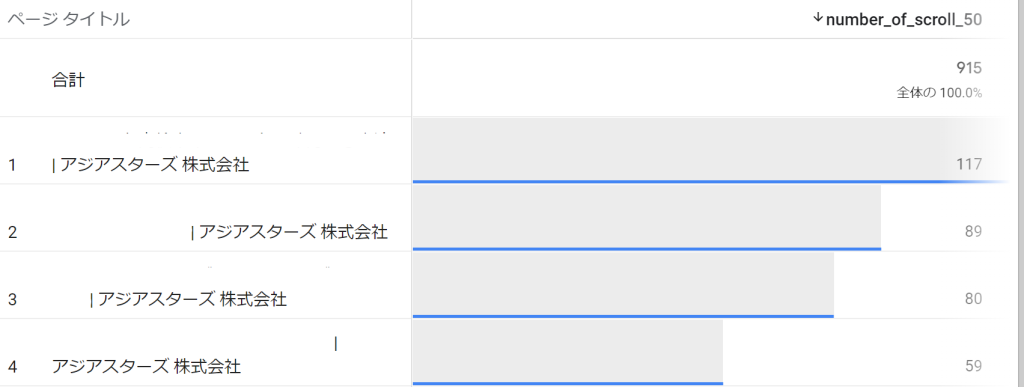
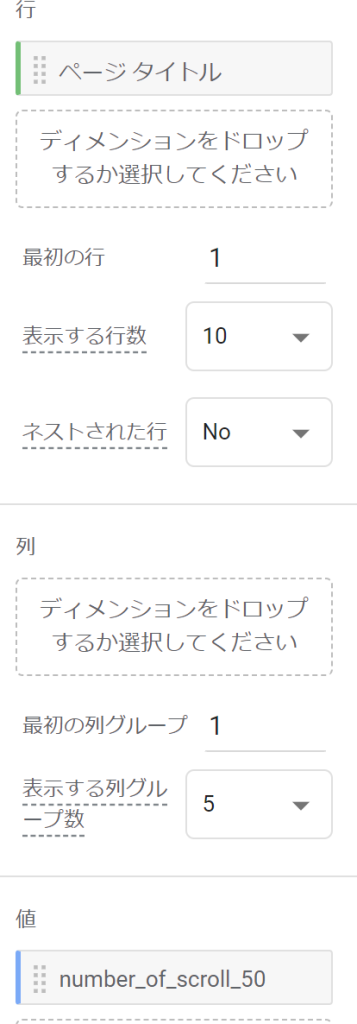
探索。 ディメンションに「ページタイトル」とカスタム指標「number_of_scroll_50」を組み合わせてデータ確認。

はい、確認できました。