GA4にイベントとそれに紐ずくパラメータ名とパラメータ値を送信するパターンとして3つご紹介したい。トリガーを除いた送信するための方法に注意を払っていただけたら、幸いです。
共通条件:仮想ページビューを作成します。イベント名・パラメータ名・パラメータ値の 仮想ページビュー 情報は以下の通り。
イベント名:example
パラメータ名1:page_title
パラメータ値1:example
パラメータ名2:page_location
パラメータ値2:https://www.asiastars.org/example.php
※仮想ページビューは実際には存在しないページビューであり、様々なシーンで用いられている。仮想ページビューを使った流入径路計測(UA)
No.1 まずは、GA4のgtag.jsタグを使う方法から。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-*******"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-*********');
gtag('event', 'example', {
'page_title': 'example',
'page_location': 'https://www.asiastars.org/example.php'
});
</script>このようなタグを作成して、例えば、TOPページに設定するとTOPページが読み込まれた際に仮想ページビューの情報はGA4にやってきます。
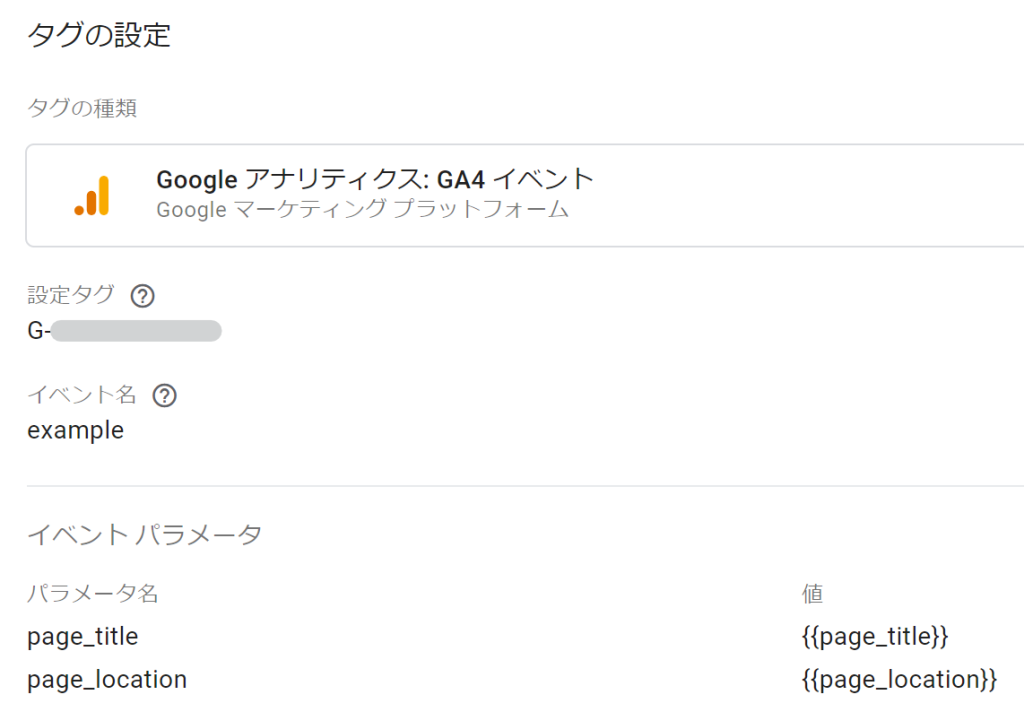
No.2 続いて、GTMのイベントタグを設定する方法。GA4のイベントタグで以下のように設定する。

トリガーとして、例えば、TOPページが読み込まれた際に発火させれば、仮想ページビューの情報はGA4にやってきます。
No.3 続いて、GTMでデータレイヤーを使う方法。実際このような動的でない(「example」や「https://www.asiastars.org/example.php」のように動的に変化をしない値に)データレイヤーを使うことは現実的ではないが、このようなパターンもあることを知っていただくためにあえてご紹介。GA4イベント設定ではデータレイヤー変数をセットしている。
※ データレイヤー はGTMタグの上に設定する必要がある。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'page_title': 'example',
'page_location': 'https://www.asiastars.org/example.php'
});
</script>

トリガーとして、例えば、TOPページが読み込まれた際に発火させれば、仮想ページビューの情報はGA4にやってきます。
今回はGA4 で設定可能なイベント作成をあえて使わずにやってみた。いかがだろうか?



